Mar
22
PBS 92 of X — Currency Converter Table Challenge
Filed Under Software Development, Computers & Tech on March 22, 2020 | Leave a Comment
This instalment is hosted on GitHub — Read the Show Notes Here.
Mar
6
MacOS Quick Actions for Text
Filed Under Automation, Software Development, Computers & Tech on March 6, 2020 | 2 Comments
While I wrote these MacOS Quick Actions to scratch my own proverbial itch, I think they could be of use to others, so I’m releasing them as open source.
The actions allow you to calculate the word count, line count, and character count of selected text, to convert a text selection to upper case, lower case, or title case, to do the same to the contents of the clipboard, and to convert the clipboard from rich text to plain text and to trim the contents of the clipboard.
You can download the actions and read the docs on GitHub.
As well as describing what each of the Quick Actions do, the GitHub docs also describe how to install the actions, how to use them, and how to assign keyboard shortcuts to them if desired.
If you’re curious to learn how these Quick Actions work, read on.
Feb
26
Generating SSH Keys on Windows with PuTTYgen
Filed Under System Administration, Security, Computers & Tech on February 26, 2020 | 1 Comment
In instalment 30 of the Taming the Terminal series I showed how SSH keys can be used to more securely and conveniently connect to servers. The instructions in that instalment are for Linux-like OSes (including MacOS) where the standard OpenSSH tools are available.
Windows doesn’t ship with OpenSSH (or indeed any SSH implementation), so Windows users who want to SSH need to install some kind of additional software. With Windows 10 there is the obvious option of installing the Windows Subsystem for Linux, but people may prefer a GUI experience. The obvious choice for Windows users is the venerable free and open source PuTTY suite of tools.
The PuTTY SSH client itself is easy to use, and if you install the full suite of apps via the MSI installer (available on their download page) you’ll also get a GUI for generating SSH keys named PuTTYgen.
Feb
23
PBS 91 of X — JavaScript RE Objects
Filed Under Software Development, Computers & Tech on February 23, 2020 | Leave a Comment
This instalment is hosted on GitHub — Read the Show Notes Here.
Feb
9
PBS 90 of X — JavaScript Wrapper Objects
Filed Under Software Development, Computers & Tech on February 9, 2020 | Leave a Comment
This instalment is hosted on GitHub — Read the Show Notes Here.
Feb
8
PBS Tidbit 1 of Y — Display Values are not Data!
Filed Under Computers & Tech, Software Development on February 8, 2020 | 2 Comments
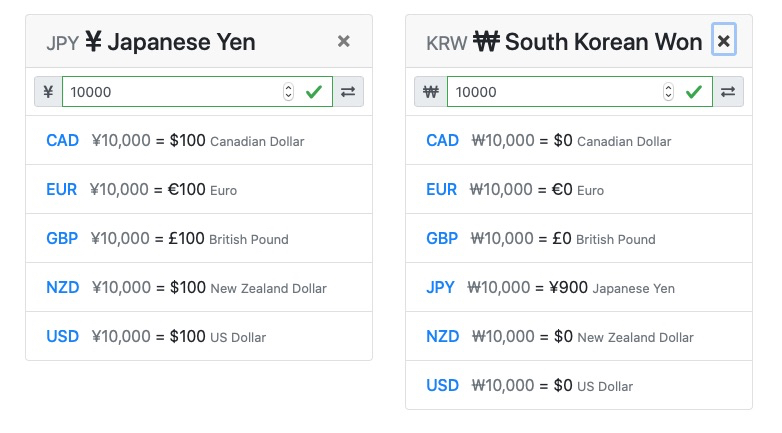
Listener @lbutlr pointed out on Twitter that the sample solution to the challenge set in PBS 88 as I originally posted it in PBS 89 had a bug — it sometimes got its maths spectacularly wrong!

It’s important to note that the bug did not affect all currencies, just some currencies.
The line of code for doing the currency conversion is supremely simple:
const convAmount = baseAmount * rate;
How on earth can there be a bug that is something so simple that only manifests for some currencies but not for others?
Jan
25
PBS 89 of X — Currency Converter Challenge
Filed Under Computers & Tech, Software Development on January 25, 2020 | Leave a Comment
This instalment is an experiment in more ways than one. The most obvious being that it is the first to be hosted entirely on GitHub, show notes and all!
Dec
15
PBS 88 of X — DOM & jQuery Objects Redux
Filed Under Software Development, Computers & Tech on December 15, 2019 | 2 Comments
We’re nearing the end of our series-within-a-series re-capping the many proverbial hats JavaScript objects wear and updating our knowledge to include new features added to the language since we started our JavaScript journey. In this instalment we’ll focus on two very tightly related hats — native JavaScript DOM object, which we’ve chosen not to use, and jQuery object, which wrap native DOM object to give them super-powers.
This instalment will have a slightly unusual structure, we’ll use my sample solution to the challenge set at the end of instalment 85 to illustrate some of the core concepts.
Dec
1
PBS 87 of X — JavaScript Iterators Objects & Generator Functions
Filed Under Software Development, Computers & Tech on December 1, 2019 | 1 Comment
In the previous instalment we started our redux and update of function objects in JavaScript. This fits into a larger mini-series within the larger series looking at all the different proverbial hats objects wear in JavaScript. The previous instalment was almost all redux, this one by contrast will be entirely dedicated to updated features added in ES6 that we’ve not seen before.
The instalment has a some-what strange structure because I felt it best to change my plans a little and extend the existing challenge by another week. Hopefully you won’t mind the slightly different flow of the sections compared to the norm.
You can download this instalment’s ZIP file here. If you prefer, you can access this instalment’s resources directly at the following links:
-
pbs87a.html:
View Page or
View Source -
pbs87b.html:
View Page or
View Source
Nov
15
PBS 86 of X — JavaScript Function Objects (Redux & Update)
Filed Under Software Development, Computers & Tech on November 15, 2019 | 1 Comment
This is the third instalment in a mini-series within the PBS series looking at the many different roles objects fulfil in JavaScript. I’ve been describing these roles as hats, so up to this point we’ve looked at how JavaScript objects have a dictionary hat and an array hat. In future instalments we’ll see that JavaScript objects also have regular expression and string hats. Today though, we’ll start a two-part look at what is probably the most un-expected hat of all — the function hat. Yes, JavaScript uses objects to implement functions. That is to say, every JavaScript function is an object!
Because functions are so important, and because there is a lot of ground to cover, I’ve spread this topic over two instalments. This first instalment will be mostly (but not entirely) a redux, and most of the new content will be covered in the next instalment.
You can download this instalment’s ZIP file here (now via the JSDelivr CDN). If you prefer, you can access this instalment’s resources directly at the following links:
-
pbs86a.html:
View Page or
View Source






