May
3
PBS 94 of X — Basic JavaScript OO with Class
Filed Under Computers & Tech, Software Development | Leave a Comment
This instalment is hosted on GitHub — Read the Show Notes Here.
Apr
12
Emma Busschots–Marien 1930—2020
Filed Under 42 (Life the Universe & Everything) | Leave a Comment
This morning the Busschots family became a little bit poorer, as someone we all loved, admired, and respected passed from this earth into the realm of our fond memories.
Apr
7
PBS 93 of X — Encapsulation with JavaScript Objects
Filed Under Computers & Tech, Software Development | Leave a Comment
This instalment is hosted on GitHub — Read the Show Notes Here.
Mar
22
PBS 92 of X — Currency Converter Table Challenge
Filed Under Computers & Tech, Software Development | Leave a Comment
This instalment is hosted on GitHub — Read the Show Notes Here.
Mar
6
MacOS Quick Actions for Text
Filed Under Computers & Tech, Software Development, Automation | 2 Comments
While I wrote these MacOS Quick Actions to scratch my own proverbial itch, I think they could be of use to others, so I’m releasing them as open source.
The actions allow you to calculate the word count, line count, and character count of selected text, to convert a text selection to upper case, lower case, or title case, to do the same to the contents of the clipboard, and to convert the clipboard from rich text to plain text and to trim the contents of the clipboard.
You can download the actions and read the docs on GitHub.
As well as describing what each of the Quick Actions do, the GitHub docs also describe how to install the actions, how to use them, and how to assign keyboard shortcuts to them if desired.
If you’re curious to learn how these Quick Actions work, read on.
Feb
26
Generating SSH Keys on Windows with PuTTYgen
Filed Under Computers & Tech, Security, System Administration | 1 Comment
In instalment 30 of the Taming the Terminal series I showed how SSH keys can be used to more securely and conveniently connect to servers. The instructions in that instalment are for Linux-like OSes (including MacOS) where the standard OpenSSH tools are available.
Windows doesn’t ship with OpenSSH (or indeed any SSH implementation), so Windows users who want to SSH need to install some kind of additional software. With Windows 10 there is the obvious option of installing the Windows Subsystem for Linux, but people may prefer a GUI experience. The obvious choice for Windows users is the venerable free and open source PuTTY suite of tools.
The PuTTY SSH client itself is easy to use, and if you install the full suite of apps via the MSI installer (available on their download page) you’ll also get a GUI for generating SSH keys named PuTTYgen.
Feb
23
PBS 91 of X — JavaScript RE Objects
Filed Under Software Development, Computers & Tech | Leave a Comment
This instalment is hosted on GitHub — Read the Show Notes Here.
Feb
9
PBS 90 of X — JavaScript Wrapper Objects
Filed Under Software Development, Computers & Tech | Leave a Comment
This instalment is hosted on GitHub — Read the Show Notes Here.
Feb
8
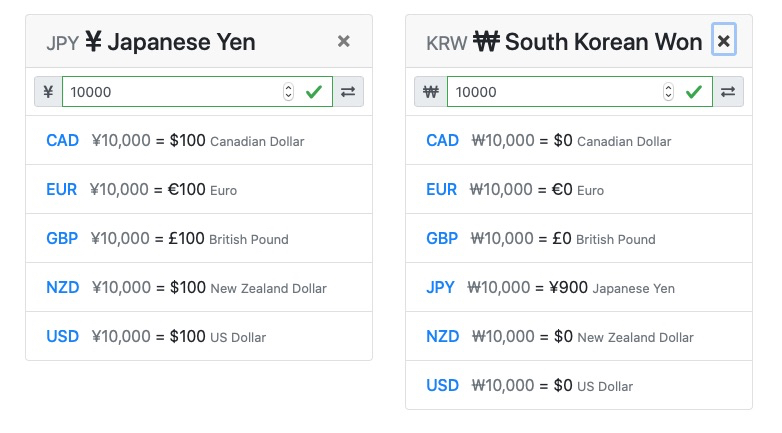
PBS Tidbit 1 of Y — Display Values are not Data!
Filed Under Computers & Tech, Software Development | 2 Comments
Listener @lbutlr pointed out on Twitter that the sample solution to the challenge set in PBS 88 as I originally posted it in PBS 89 had a bug — it sometimes got its maths spectacularly wrong!

It’s important to note that the bug did not affect all currencies, just some currencies.
The line of code for doing the currency conversion is supremely simple:
const convAmount = baseAmount * rate;
How on earth can there be a bug that is something so simple that only manifests for some currencies but not for others?
Jan
25
PBS 89 of X — Currency Converter Challenge
Filed Under Software Development, Computers & Tech | Leave a Comment
This instalment is an experiment in more ways than one. The most obvious being that it is the first to be hosted entirely on GitHub, show notes and all!






